小米商城html项目实战,js+css+html
”html 小米商城 css js html项目实战“ 的搜索结果
个人实战项目仿小米商城
标签: vue
个人实战项目仿小米商城
HTML5是移动端开发最常用的技术,熟悉HTML5新标签和Api以及CSS3的新的Api,可以使你的网页更加的绚丽多彩,并且开发出你意想不到的网页效果。学完此课程,你编写的代码就可以移动设备上完美兼容啦。
仿小米商城html网页源码,包括主页和详情页、购物页面,等等。内容非常丰富,适宜做学习商城网站前端页面参考,源码很棒,建议下载。
网页前端项目小米商城源码
标签: 网页设计
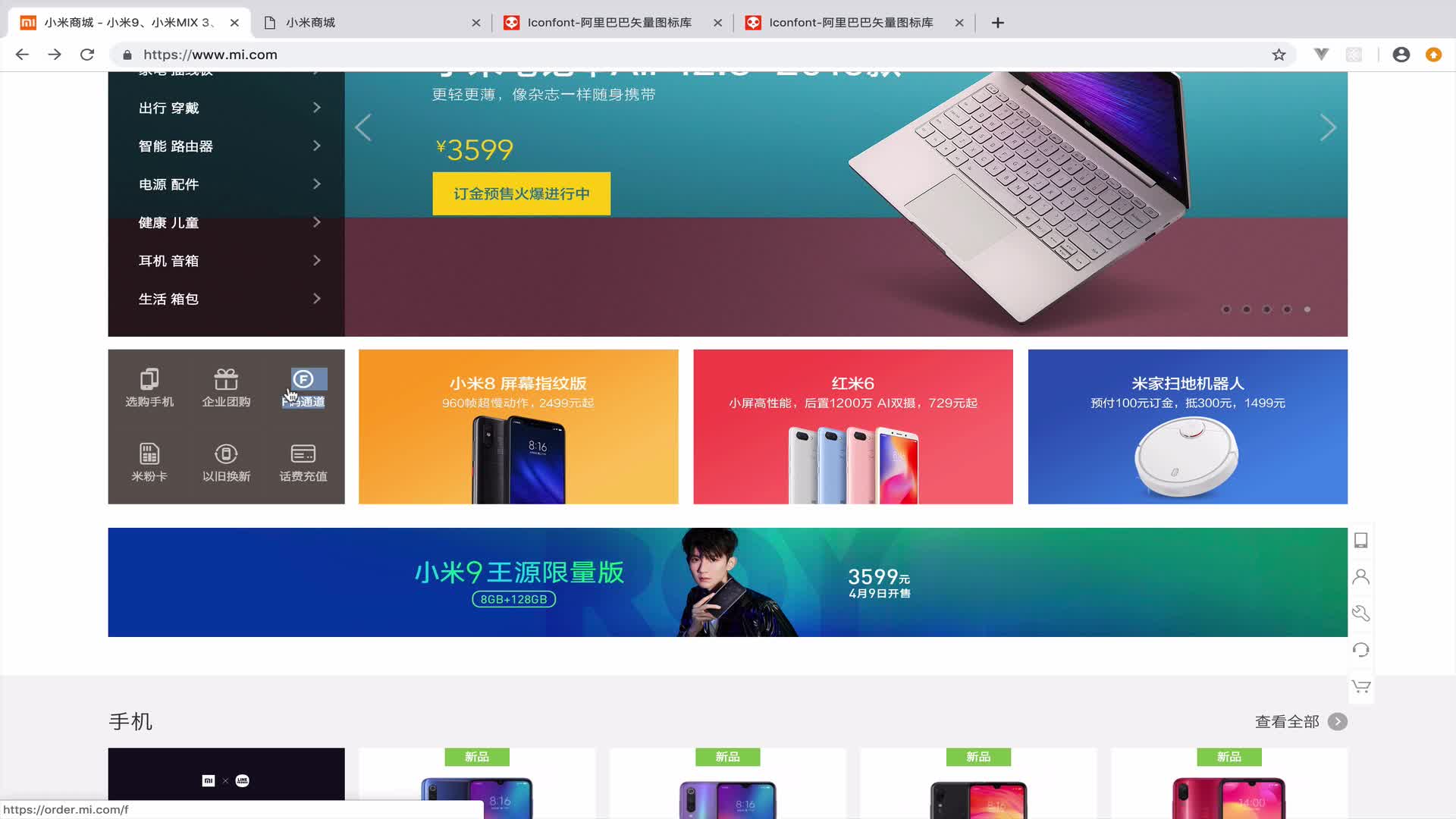
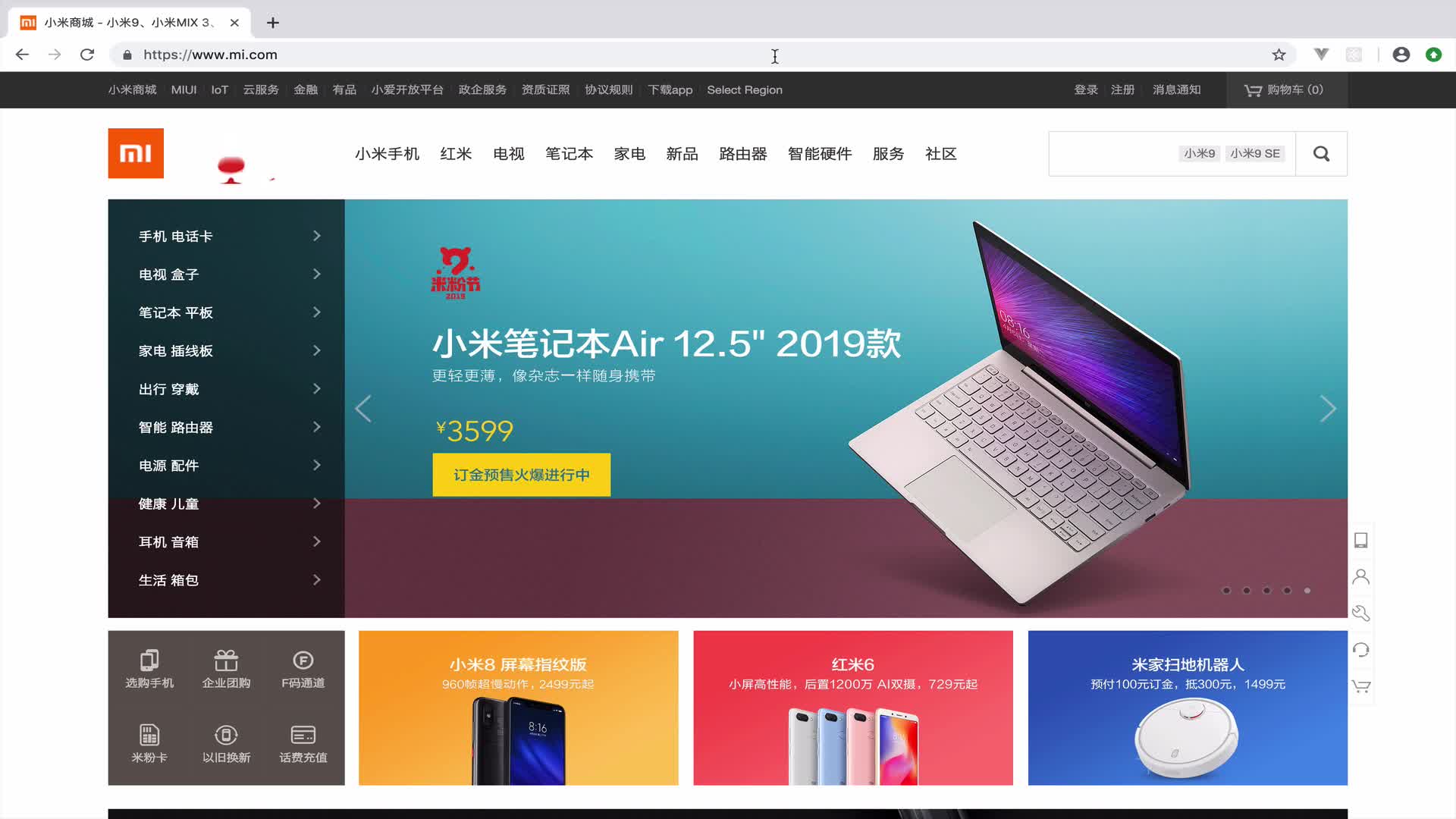
简单的小米商城主页面
Java开发项目,web用用程序设计开发,有mvc框架,myeclipse运行。
JavaWeb在线商城开发知识总结(java+jsp+servlet+MySQL+jdbc+css+js+jQuery) 可以实现浏览商品,查看商品详情,添加购物车,计算价格等功能 项目文章:...
今天给大家带来小米商城的网页设计教程,有兴趣的小伙伴们可以点击下方视频学习哟~~~ 【web前端实战练习】小米商城项目,(HTML+css)网页制作...它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的...
前端项目-小米商城
标签: html css javascript
小米项目源代码.zip
标签: 开源 实战 前端
小米商场项目 首页,详情页 商品详情页 商品订单页 购物车订单页 登录注册页 技术栈:HTML/CSS/JavaScript、Jquery PHP MySQL GULP sass require.js 附带项目开发流程及说明思维导图
小米商城项目分析总结(一)
标签: vue
小米商城是自学后第一个较为完整的网页,花费了一整天的时间完成,难度不是很高,只要肯花费一定的时间就能完成,相信大家都能有所收获!
教程包括:Golang零基础入门进阶教程(50讲)、Beego基础、Mysql入门实战、Gorm入门实战、Golang+Beego+Grom仿小米商城项目(真实企业级项目实战) Golang仿小米商城项目涉及内容:大型企业级项目架构设计、MVC前后...
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地